15 December 2006
everybody's web projects
Ade: http://www.smcm.edu/users/aoadeyokunnu/space/index.htm
Tom: http://www.smcm.edu/users/tmconkwright/network_art/netneut/index.html
Nastia: http://www.smcm.edu/users/adkrylova/Al%20Love/index/open.htm
Lance: http://www.smcm.edu/users/lwkallon/nnwebpage/Homepage.html
03 December 2006
examples of simple image mapping
http://www.larahoke.com/
http://www.busboysandpoets.com/
29 November 2006
end of the semester schedule
Mon 21 November:
final SOUNDSCAPE sites uploaded
-group assessment form
-intro to final project
Th 23 November: give thanks
Fr 24 November: BUY NOTHING DAY
Mon 27 November: creative brief due
-What is the site about? Include background information and references to other works and contextual information.
-What are the goals & objectives of the site?
-How will you measure success for your site?
-Profile the target audience. Who are they? What do they care about? What are their expectations for a website?
-How do you want your audience to use your site?
Wed 29 Nov: creative brainstorming due
post a collection of images (collage them in photoshop) & a word association of at least 30 terms about your site's subject to the class blog
in-class work day: FHT at U. of Delaware for artist lecture
Mon 4 Dec: drawn site map due
These should be legible enough that you could hand them off to someone else and they would be able to make the site template (without content) for you. These sketches should show that you have taken into consideration the visual DESIGN of your site with the concepts we have been discussing in class. Bring to class:
1- final project site map + hand-drawn sketches of each page of the site in COLOR
2- a typed list that shows how you've addressed or not addressed the following elements:
point, line, form, texture, color, type, pattern, movement
balance, rhythm, proportion, dominance, unity
Check out these sites for more info:
http://www.digital-web.com/articles/principles_of_design/
http://www.digital-web.com/articles/elements_of_design/
http://www.digital-web.com/articles/principles_and_elements_of_design/
3- Indicate how your site will use techniques besides regular HTML. This could be Javascript, Flash, or other coding to make your site more dynamic through the use of movement, content management or user input.
Wed 6 Dec prototype of site due
rough draft of project due for feedback. This means at least 3 pages should be ready for viewing. Individual meetings with Fereshteh
Wed 13 Dec: 7 PM
FINAL project uploaded and ready for critique
27 November 2006
collage(Ade)
2. rocket
3. stars
4. outerspace
5. astronauts
6. nigerian flag
7. telescope
8. coat of arms
9. planets
10. nasa
11. big dipper
12. gravity
13. moon
14. jupiter
15. far
16.poor
17. girl
18. darkness
19. black hole
20. satelite
21. ozone
22. camp
23. children
24. activities
25. money
26. kennedy space center
27. constellation
28. galaxy
29. wormhole
30. sci-fi
creative brainstorming tips
Click here for an example of what your collage might look like, that I made about the subject of "video".
This research collage is from a designer who created Actively Mobile. Check out the link to learn more about her process.
20 November 2006
good use of rollovers + movement
This portfolio site for Matthew Voscovo makes use of Flash rollovers and movement.
This site for custom-made glasses frames was created in Dreamweaver with simple image maps and coloring with line drawings.
This site about mountain caribou in Canada features a simple animation that emphasizes that this animal is an endangered species.
Free Range Grain is a tactical media project with a graphically compelling web presence.
The Yes Men movie
The Yes Men website
See also their most recent presentation about slavery at Wharton Business School in Philadelphia
network neutrality
Humanity Lobotomy
See also: http://www.savetheinternet.com/
Here is a RESOURCE LIST from Mark Cooley, an artist who will be visiting campus for a lecture next semester:
WHO OWNS THE MEDIA?
Media concentration, also known as media convergence or media consolidation, basically comes down to the fact that fewer and fewer companies own the media. Mediachannel.org has created a comprehensive chart of exactly who owns what. http://www.mediachannel.org/ownership/chart.shtml
Colombia Journalism Review provides a clickable list of the major media companies and their holdings. This web guide demonstrates the exceedingly far reach of these companies.
http://www.cjr.org/owners/
This is a clickable chart of the ten largest media companies in the world, current as of Dec. 20, 2001 (it is important to note that media concentration is not only an American problem). It includes US companies such as the Walt Disney Company and AOL Time Warner, as well as international giants Bertelsmann and Vivendi Universal.
http://www.thenation.com/special/bigten.html
A graph of media ownership shows the number of corporations in control of US media plunging from 50 in 1983 to only six now. It is followed by a really useful list of links, which includes the major media reform advocacy groups.
http://www.corporations.org/media/
As FAIR explains, "Almost all media that reach a large audience in the United States are owned by for-profit corporations--institutions that by law are obligated to put the profits of their investors ahead of all other considerations. The goal of maximizing profits is often in conflict with the practice of responsible journalism."
This brief introduction to corporate ownership of the media is followed by a number of links to resources on the topic, including Normon Solomon's columns.
http://www.fair.org/media-woes/corporate.html
EXAMPLES OF A DECLINE IN MEDIA QUALITY
Print and broadcast media in the US have severely cut back foreign news coverage, leading to a poorly educated American public. This may be one of the reasons that Americans were so shocked by the events of Sept. 11--they have little to no knowledge of politics, ideology, and religion in the rest of the world. Meanwhile, coverage of crime, violence, sex and scandals has greatly increased. http://www.commondreams.org/headlines01/0927-03.htm
FAIR answers the question "What's Wrong With the News?" with a clickable list of very short introductions to the following issues:
- corporate ownership
- advertiser influence
- official agendas
- telecommunications policy
- the narrow range of debate
- the PR industry
- pressure groups
- censorship
- sensationalism
http://www.fair.org/media-woes/media-woes.html
DEREGULATION SPEEDS CONCENTRATION
This is an excellent and brief summary of the new push for deregulation of the media industry by the FCC. Generally, a source like this might be expected to take a sympathetic view toward any efforts to deregulate, but this article is surprisingly skeptical. It is particularly useful in briefly critiquing the almost utopian hopes of web advocates. Websites may be relatively cheap, but good (or at least flashy) content costs money, and the big media companies have used this fact to insert themselves as the dominant presence on the web.
http://www.moveon.org/r?11
This article discusses the FCC's move towards deregulation in more detail. Deregulation is based on the perspective that the media is a product only, a "toaster with pictures." There seems to be little or no recognition of any need for policies that maintain a diversity of opinion, thus serving the interests of the public as citizens; rather, the public is regarded only as a group of consumers. The results of this deregulation will most likely be an even more acute concentration of the media into the hands of a few big corporations. However, there is still time to fight it, and the article includes information on writing to the FCC. http://www.democraticmedia.org/issues/mediaownership
FCC Chairman Michael Powell is currently the driving force behind the continuing trend of media concentration. Nor does he seem very concerned about the creation of media monopolies. According to Powell, "Monopoly is not illegal by itself in the United States. People tend to forget this. There is something healthy about letting innovators try to capture markets." And what about diversity? Well, Powell believes that "[d]iversity and all that stuff is very important, but it's hard to get a consensus on what it is, other than that the goals are worthy."
http://www.wired.com/wired/archive/10.03/mergers.html
Other resources:
http://www.mediastudies.com
http://www.prwatch.org
http://www.fair.org
http://www.mediachannel.org
http://www.znet.org
http://www.disinfo.com
14 November 2006
promoting your site : 22 November
We don't have class that day, but please e-mail me the links and info about your promotions by 22 November (Wednesday). You may wait until after the Thanksgiving break to post the fliers for the site on campus.
-place key search terms in your META tag on every page of the site
tips from wikihow.com:
Regarding on-page scripting, the search engines are really looking for 2 things: keywords in the Meta and Title fields and keywords in the body of your website. Regarding Meta Tags, there are 2 very important fields:
- Title Tag - arguably the most important SEO(search engine optimization) tag for any website. Google supports approx. 60 characters in the title, while Yahoo allows for up to 110 characters in the title. It is important to target the most critical keywords in the Title. Every page should have a unique Title.
- META Description Tag - also very important for every page on the site. Some engines do display the description defined, while others do not. All search engines do read the description tag, and do utilize the content found within in the ranking process. A good rule of thumb is to create descriptions that do not exceed 200-250 characters. The META keyword Tag is essentially useless in today's SEO market, but is often times good to utilize as a placeholder for the keywords targeted.
-Make at least 50 fliers and post them around campus.
-Submit a press release to at least one campus publication and one county publication (newspaper, radio, tv)
- Submit your site URL to the major search engines (Google, Yahoo, MSN) and directories (DMOZ).
- Seek out a forum at http://www.somd.com/ on a subject related to your site and join in on the conversation. Set up a signature linking to your site, and add it to your post. This will act as a mini advertisement for your site. Be sure to make relevant contributions, rather than posts that are obvious self-promotion.
AND at least 2 of the following:
-Purchase a unique domain name for your site.
It costs less than $10 per year but the return on investment is huge.
-Include your site link in your email signature.
-Link the project URL to your blog, MySpace, Facebook, Flickr, etc
-Get Clustrmaps for your site.
13 November 2006
Blithe Riley TODAY
 Blithe will be joining us in class to critique your website before her lecture TODAY!
Blithe will be joining us in class to critique your website before her lecture TODAY!LIBRARY 321, 4:30 PM
Check out her recent project, shown here, at this link:
Shaker, Crawler, Wall 2005
08 November 2006
WED 11-08
Although many popular and well-designed sites use Flash or advanced scripting, there is a lot we can still learn from the VISUAL aspects of the design itself: the color scheme, font, the sense of space and the aesthetics are important above any movement. Think about the structure and concept for your sites. Imagine them without movement, focusing only on the visual elements. Make a list of how they fit the parameters listed in this article from Digital Web Magazine: Principles and Elements of Design
With your group, compile a list to verify how the site addresses these parameters:
-balance
-rhythm
-proportion
-dominance
-point
-line
-form
-color
NASTIA, ADE, NATE:
Remember Segregation
TOM, LANCE:
Style Wars
More info to think about as you refine your project:
web-designers "pre-flight checklist"
07 November 2006
WED reading- Ade
Example of tactical art is maphub.com, which is an online interactive map for pittsburgh created by people at carnegie mellon where people share local information about their neighborhoods.
Carnivore was a FBI program that was created to basically spy on people and invade their privacy by monitoring all thier internet activitives like email etc. RSG responded by making thier own sort of mockery version of carnivore, where they have a server, and other artists act like clients.
Carnivore - rsg
06 November 2006
SHOPACALYPSE NOW!
Performance: Reverend Billy and the Stop Shopping Gospel Choir
Thursday Nov 9, 8pm, Monty 25 (where the music recitals are held)
Lecture: Bill Talen and savitri d of Reverend Billy and the Church of Stop Shopping will lecture on their work
Friday Nov 10
10am-11am
Boyden Gallery
Workshop: learn how to be a retail interventionist!
Immediately following the lecture
Friday Nov 10
11am-12pm
Boyden Gallery
reading for WED
Answer the following questions IN YOUR OWN WORDS. You may look up resources outside of the book, but your answers should NOT directly quote the book or Wikipedia or other sources:
-What is software art?
-Give one example of a "tactical media" project that is not discussed in the book.
-What is the original Carnivore and what was RSG's response to it?
-Look up and link to a site of one the artist projects that are mentioned in the book.
29 October 2006
25 October 2006
recording and Audacity
Remember, you will need a stereo mic and a stereo XLR-mini adaptor when you check out a microphone from Media Services.
Tutorials due for Monday: http://www.edhsonline.org/other/audacity/
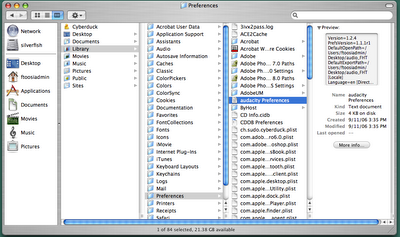
 1- BEFORE you open Audacity, trash your preferences. This means that you will remove any settings and configurations from previous work sessions, so that you can start with a clean slate every time. Go to your HOME directory > LIBRARY > PREFERENCES > Audacity Preferences. It is a stand-alone file. Send it to the TRASH! (See above screen capture image for an illustration of the path).
1- BEFORE you open Audacity, trash your preferences. This means that you will remove any settings and configurations from previous work sessions, so that you can start with a clean slate every time. Go to your HOME directory > LIBRARY > PREFERENCES > Audacity Preferences. It is a stand-alone file. Send it to the TRASH! (See above screen capture image for an illustration of the path).2- Open Audacity directly from the applications folder, not from the dock and not by double clicking on your project file. Then open your .aup file through FILE > OPEN.
3- CLICK ON PHOTO TO ENLARGE.
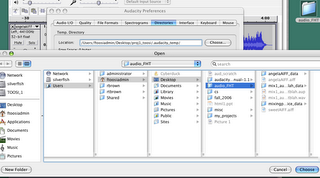
 Before working in Audacity, EVERYTIME YOU OPEN THE PROGRAM, you need to set your scratch disks. This process tells the program where you will be storing your work files. Go to PREFERENCES > DIRECTORY and choose the FOLDER that you created on the DESKTOP for your project. You may have to restart the program, but you will not have to re-set the scratch disks until the next time you log on.
Before working in Audacity, EVERYTIME YOU OPEN THE PROGRAM, you need to set your scratch disks. This process tells the program where you will be storing your work files. Go to PREFERENCES > DIRECTORY and choose the FOLDER that you created on the DESKTOP for your project. You may have to restart the program, but you will not have to re-set the scratch disks until the next time you log on.4- Save early and often.
5- Check the forums for advice
24 October 2006
DC field trip Thursday 9 November
Something to Love, 2005

Let me know by class time on WEDNESDAY whether you will go on the art department field trip to DC on Thursday November 9th. We will leave promptly from the parking lot in front of the rec center at 8:30 am to go to the Hirschhorn Museum together to see some moving images! We will return no later than 5:00.
Folks who don't go to DC will need to go to the Reverend Billy performance at 8pm Thursday in lieu of the trip, so you will need to choose one or the other (I recommend both!)
You will also need a waiver slip which is signed by your parents if you are under 21. If this is a problem for you, please contact me... Don't let this hold you back from going on the trip.
23 October 2006
SOUNDSCAPE : project description
 SOUNDSCAPE: audio-visual portrait of a place
SOUNDSCAPE: audio-visual portrait of a placeFINAL DEADLINE: 20 November
Teams: Lance & Tom ~ Nastia, Ade, Nate
You will build a website that creates an audio-visual portrait of a place. This can either be the college or another site of your own choosing. If you choose another site like a state park, business, or residence, you must be prepared for the the responsibility to travel there regularly to do your research and gather your materials.
1-Your first set of audio recordings will focus on concrete sounds, recording human-made, industrial, and natural sounds that represent different parts of the place and what goes on in the environment there.
2-Your second set of audio recordings will focus on the people who live, work, and play there. Depending on the diversity of the place, you should aim to target a broad range of people for your interviews: People of different AGES, ETHNICITY, GENDERS. Depending on your site, this may be a mix between personal and professional information, you need to decide what’s appropriate and interesting.
3- You will bring these audio portraits together for presentation through a website. You may use Dreamweaver, Flash, HTML, or any other tool that you would like to create the site. Use the Lynda.com tutorials for more information.
MON 23 OCT:
HW: read websites posted on the class blog – MANDATORY- each person will be asked to address one of the readings so you must be prepared to present a summary about one in-class. We will visit media services and try out our equipment.
WED 25 OCT: site proposals due – See handout for more details, but think about the following:
Who will you interview, what kind of sounds will you record? What is your schedule & time-line for the work? What is the angle? How will the audio fit with the site images and design? Who is the audience? What is your goal.
SITE MAP: make a site map on paper
DESIGN ROUGH: bring in full-color sample, printed, of what your page design will look like, drafted in Photoshop or some other imaging program
MON 30 Oct: Audacity tutorials & check out mics to start recording.
More info about Audacity here.
BLOG swap over the weekend with the following people (entries should be made by Monday)
Nastia will post for Ade
Tom will post for Lance
Nate will post for Nastia
Ade will post for Nate
Lance will post for Tom
WED 1 Nov: finish concrete recordings, be ready to edit
MON 6 Nov: VERSION 1 of site – at least 3 pages with uploaded recordings
WED 8 Nov: finish recordings for version 2, be ready to edit
MON 13 Nov: VERSION 2 of site + response to artist lecture by Rev. Billy
we will have guest critiques with visiting artist Blithe Riley
WED 15 Nov: PR for site and thank-yous
MON 20 Nov: final site up and ready for viewing/listening
19 October 2006
5 for 5 for Monday
1- Interview Guide - Sound Portraits
2- Principles of Design for the Web
3- The Art of Noise - 1913, Luigi Russolo
4- Site Structure (Section 1 only)
5- about digital audio (Audacity tutorial 1)
OTHER LINKS related to the next project:
Sonic Arts Network
Sonic Postcards
Janet Cardiff at the Hirschhorn
Phonography.org
Transom.org
Location-Dislocation
Listening to Nature
Falling Echos - Bill Fontana
I am Driving Through Sound Space
Silence of the Lands
Sound Transit
Wake up Call
Sonic City
Audiomobile
LocoSound
MapHub
Garbagescout in NYC
Frappr
Crossfade
Broadcast your Podcast
18 October 2006
NON-EXISTENT project sites
Negated Socks - Lance
GOOD: The use of multiple but consistent images gives a good sense of the products available.
BAD: At 180 PPI, the images are too big, and take too long to appear. All images made for the screen should be set at 72 DPI. This is the maximum resolution for screen-based work (web, video, etc)
Spiritual Depth - Nastia
GOOD: Using an image editor to create the layouts for the site pages allowed her to have maximum control over the design elements.
BAD: The size of her pages are a little too big and thus can get cut off by those looking at the pages on a smaller screen or laptop. In this case in particular, the links are low and may not be visible unless the user expands the browser. A good rule of thumb is to make your website fit in a browser that is 800x600 pixels. See this link for an illustration of the sizes.
LogiCorp - Nate
GOOD: The copy reads easily and is low on typos and spelling errors. It's also funny.
BAD: The background color and site layout changes with each page, so the user doesn't know what to expect. Consistency and repeted elements are crucial to creating a cohesive design for the web.
Pillow Alarm - Ade
GOOD: site navigation bar remains consistent and user knows what to expect with each page
BAD: The color scheme doesn't seem to relate to the product for sale. The red-on-blue "vibrates" and is difficult to read. For more information on color theory for the web, go to this link.
Parental Rentals - Tom
GOOD: In a site with very few colors and a lot of text, Tom took advantage of changing font size & style and color-bar dividers to organize his information.
BAD: We associate underlines with links, so having unlinked items underlined can be a little confusing or distracting for the user. Remember that style sheets are cascading, meaning that they have a hierarchy of preference to those at the level closest to the item.
16 October 2006
how to FTP
 Your server space accounts are ready now. Using Fugu (DO NOT USE CYBERDUCK), or any other File Transfer Protocol program (aka FTP), you can access space to store your files. You must make an index.html page for your site, as well as an image folder.
Your server space accounts are ready now. Using Fugu (DO NOT USE CYBERDUCK), or any other File Transfer Protocol program (aka FTP), you can access space to store your files. You must make an index.html page for your site, as well as an image folder.You must use "SFTP" to the HOST www.smcm.edu.
USERNAME: smcm system username
PW: smcm system(email) password
For more information, consult the SMCM Tech Resources site.
15 October 2006
mid-term!
WHAT THIS MEANS:
1-I will be grading the blog art projects on Monday 16 Oct, as well as the final component for ID SWAP, the exhibit we are hanging.
The blog project was due to have its first post on Sept 11, so you should have 6 entries by 16 October.
2- On Monday, we will meet in the classroom before going upstairs so that we can discuss the feedback you gave me on the teaching evaluation. Also, grades are now posted to Blackboard. While everyone works to hang the show, I will meet individually with folks to check-in about your progress. Please review your grades over the weekend so that we are on the same page and make sure to have all your ID SWAP exhibit materials ready, including any special items you might need to hang.
3- As some of our projects were postponed, we need to re-work our project and grade weights for the rest of the semester. I have e-mailed you a PDF with the project outline from the beginning of the semester. Please send me your vote by E-MAIL by Tuesday at noon.
4- Don't forget to post to the blog S. Rigg artist talk.
11 October 2006
Lecture(Ade)
04 October 2006
9-16 October schedule
WED 11 Oct
-finish tutorials ~ p.161
-organize files for the hallway exhibit & bring files to print in color (FT will pay/swipe card)
-bring INDEX page for NON-EXISTENT project
+++ REQUIRED ART LECTURE: Siobhan Rigg, 4:45 PM WED IN LIBRARY 321 +++
MON 16 Oct
HW: all items for hallway exhibit should be printed and ready to hang, including sculptural objects and other items for your characters
HW: post response to class blog about Siobhan Rigg artist talk
HW: deadline to clean-up your BLOG PROJECT for the mid-term grade
in-class: we will be hanging the show
WED 18 Oct
HW: NON-EXISTENT site due, posted to smcm.edu. Go here for review of how to FTP.
PIMP YOUR BLOG : October 16
This is your deadline to clean-up anything and to include content you have yet to add or design changes you want to make.
I will be checking for the following items:
- you have signifiicantly changed the design of your blog template and customized your blog as it applies, such as changing colors and fonts or adding extra content like contacts, groups, comments, etc
- you have created a full profile with name, your photo, and project or personal info
- you have created links to relevant websites on your blog (side bar is not set to default)
- you have added images to audio posts or audio to image posts, as relevant, or notes to photos in the case of Flickr (photos should be of the actual events and people, not stock images from the web)
- you have created specific descriptions for your entries that give additional and interesting information about the post... if you are having other people contribute to the blog, then we need to know something more about them, your relationship to them (did you find a stranger on the street, and what made you stop to talk to him/her, etc)
- if you are asking other people to create content for your blog, you have made an effort to solicit a wide range of people, not just your friends
- you have made an active campaign to get the word out and encourage people to comment on your blog
id swap concept summary(Ade)
03 October 2006
more creative interventions in Second Life
Snapzilla is a photo sharing site built specifically for Second Life.
Pixel Dolls, Meat-Space and Everything All At Once is a broad-ranging project developing and exhibiting works exploring the Internet-based virtual world Second Life. The project consists of a series of "physical" exhibitions and an ongoing evolving virtual exhibition in Second Life.
A blog about the Second Life library.
Read more about it here.
02 October 2006
01 October 2006
Dept of Network Performance
video screen-capture
iShowU, $20 for MACS
Screen Broadcasting, $10 for MACS, unregistered version gives you 5 min
Easy Screen Recorder, $30 for Windows
Replay Screencast, $30 for Windows
For a list of more suggestions, gohere.
And check out this link about text-to-speech recordings in Second Life.
29 September 2006
5 ideas of product(Ade)
2. Cream that makes you invisible
3. Alarm pillow - pillow that vibrates to wake you up
4. Time machine watch
5. universal remote that controls everything including humans, animals etc.
27 September 2006
NON-EXISTENT
 Using a text editor, create a 10-20 page website to sell or promote a product or service that does not exist and probably never will. Go wild! Be silly, absurd, and adventurous!
Using a text editor, create a 10-20 page website to sell or promote a product or service that does not exist and probably never will. Go wild! Be silly, absurd, and adventurous!FRI 29 Sept, 6pm : 5 idea list due, posted to class blog. I will post my comments on the blog and you should comment on your classmates' ideas too.
MON 2 Oct: Greene p. 184-188 (short, only 4 pages!) & HTML 64-161
WED 4 Oct: bring 6 copies of your site map and proposal to share with class
WED 18 Oct: CRITIQUES OF FINAL SITE POSTED TO SMCM.EDU SERVER
Your page must include the following:
-at least 1 of each type of style sheets (external, internal, and in-line/local)
using the color, font, font-size, background-image, position, float, and overflow (do text with scrollbar)
-at least 5 images (JPG or GIF) with alt tags
-at least 1 image should be an image map with links
-at least 1 nested table with nested list
Design of your site should be clean and look convincing as a site for a professional company or organization. Keep it simple.
Look at these sites for inspiration:
Mejor Vida Corporation see also p. 180 of Greene
blackness for sale on e-bay p. 185 of Greene
Dot Store p. 187 of Greene
Rent-a-Negro p. 186
Cyborg Web Shop
Google Will Eat Itself
the first human male pregnancy
Preparing for Emergencies
Exxon Energy
The Heritage Foundation
schedule for 29 Sept - 4 Oct
FRI 29 Sept by 6 pm
5 idea list for NON-EXISTENT posted to the class blog by Friday Sept 29 at 6 pm
MON 2 Oct
HW: bring screen captures, audio, video, photos, ephemera, and other documentation for days 1-5 (Wed-Sun) of IDENTITY SWAP to class
HW: read Greene p. 184-188, finish tutorials 64-161
in-class: site maps, work on simple website for IDENTITY SWAP
WED 4 Oct
HW: finish IDENTITY SWAP... Post a concept summary on the class blog with at least one image and make a simple web site with screen captures and other documentation to show the class
HW: bring 6 copies of site map and final proposal to share with class
in-class: mid-term evaluation, discuss your proposals
in-class: visit from Carrie and Michael Kline of the Southern Maryland Folklife Project
25 September 2006
smcm.edu web space
You must use "SFTP" to the HOST www.smcm.edu.
USERNAME: smcm system username
PW: smcm system(email) password
For more information, consult the SMCM Tech Resources site.
22 September 2006
creative uses of Second Life
Some World of Warcraft players have started planning their games inside of Second Life; they use Second Life on Tuesday afternoons, when WoW goes down for maintenance. Read about it here.
20 September 2006
ideas for identity swap(Ade)
2. Flavor flav is gay. Be flavor flav, and say that he is actually gay.
3. Some girl was kidnapped, and texted her mother to find her. Be that girl.
4. Some Nigerian girl has been selected to visit space. I can create a profile as her, since I am Nigerian too.
5. This guy just had a penis transplant. Act like the guy and talk about the experience of not having a penis for a while.
6. Be saddam hussien, talk about on going court case, and how I was thrown out of court.
7. There has been news that acne medication causes depression. Act like a person who has been on acne medication and talk about how I was always depressed, not knowing why.
8. Apparently there has been news that brad pitts taking tom cruise’s job, since he was droppd from paramount. Act like the number one tom cruise fan, and make a anti-brad page.
9. Joe simpson, Jessica simpson father has been providing gossip and pictures about his daughter to a secret papparazi person. Come out as the papparazi person, and make a profile.
10. Kari Ann Peniche, a playboy playmate was proposed to by aaron carter of only 18 yrs of age. I am goinf to be kari and make a profile about how am just marrying him for his money, and say negative things about him to see what kinds of reaction I would get.
revised schedule for IDENTITY SWAP
1- Choose a news item/issue from the past 2 weeks as the subject of your project. Identify why it's of interest to you. What is your opion about it? Why do you want people to know about it? This will allow you to understand what the message of your project will be.
2- Brainstorm a list of 10 possibilities for the project and post them to the blog
for Sunday 24th by 6pm:
3- Post comments to your classmates' idea lists to give them feedback on their project ideas.
for Monday 25th by class time:
4- Bring in your full character development, having answered all the questions on the sheet provided in class
5- Make a storyboard using this template. Bring your storyboard, with images, outlining your plan of attack for each of the 7 days that the project will run: NOW Sept 27 - October 4.
Remember, take control of your narrative! Like reality TV, although it may seem like a lot of things are left up to chance and fate, they are actually scripted and pre-planned.
Other useful links:
-info on non-fiction storyboarding (aimed at journalists and web producers)
-tips on developing the character
-a list of great questions to answer about your character
-The American quiz show scandals of the 1950s were the result of the revelation that contestants of several popular television quiz shows were secretly given assistance by the producers to arrange the outcome of a supposed competition.
-reality tv shows are scripted (and your networked performance should be too)
19 September 2006
don't forget
You need to do 3 things for WED:
1- READ the websites... do not rely on the skimming we did in class
2- WRITE a response to the websites. BE SPECIFIC and refer to the aspects of different projects that you thought were interesting or not and WHY.
3- WRITE a proposal for your IDENTITY SWAP project. This proposal should be at least 1 paragraph and it should discuss how your idea relates to a recent news event (national or international).
Bring your HTML books and be prepared to do some work on developing your IDENTITY in class on Wednesday.
18 September 2006
Identity Swap Post (Ade)
IDENTITY SWAP: sites to consider
There.com 3-D, free.
The Sims On-line gives you a free 14-day trial (usually it's $10 a month).
Second Life 3-D, free.
In August 2006, Suzanne Vega performed live in Second Life avatar form (!?)
IDENTITY SWAP : dates and project outline
PROPOSAL & BLOG RESPONSE: 20 September
LIST OF 10 IDEAS: 23 September
COMMENT ON CLASS MEMBERS' IDEAS: 24 September
STORYBOARD: 25 September
ACTION DATES: 27 September - 4 October, DAILY
EXHIBIT: 17-24 October
GRADE WEIGHT: 5% of semester grade
In response to a national or international news item from the past 2 weeks, create a false identity, performance, or action on-line. This can be on a MUD/MMORPG, internet forum posts, a chatroom/IM, Facebook, Friendster, MySpace, Craigslist, etc. This is not simply an exercise to create a profile, you already know how to do that. The work is in the kind of interactions your false premise will create on-line. Be careful! Many sites have codes of conduct and community rules that you must follow in order to participate. Some sites, especially personals, will block your profile if they detect that it is false.
You will maintain the persona for at least a week and report back to the class about it on October 2nd. Document all your conversations, pages, and interactions carefully, as you will be using these to create a print exhibition for the art hallway, which we will hang later in the month.
HOW TO MAKE IT HAPPEN:
Strive to be constructive, not destructive. It's far more challenging to poke fun or critique people or institutions who hold positions of power, not ordinary folks who are using the internet in sincere and personal ways. In other words, a project that is simply fueled by spite (Craigslist Seattle), money/fame (LonelyGirl15) or trolling is not advised. On the other hand, consider the project Black People Love Us! How does this function? You should be able to defend your content. Cliches, stereotypes, racist, sexist, and/or homophobic content should not be used as methods for heedless provocation.
Use your persona on a daily basis, and document the interactions you have with other users. Make screenshots (using SHIFT-COMMAND-4 on a Mac), archive the website using "File > Save Page as" and/or save chat histories, etc.
RESEARCH:
- Darko Maver
- LonelyGirl15
- The Fakester Manifesto
- MySpace and commercial fakesters
- Seattle Craigslist sex scandal
- Black People Love Us!
17 September 2006
18-27 September schedule
HW: Review your VIEW SOURCE projects
in-class: work on HTML book/tutorials, indiv. meetings with FHT, alter/improve your blog templates
21 September
HW: Read the websites below (the first & last are discussed in the Greene book) and post a response to the class blog, along with a one paragraph proposal for your next project, IDENTITY SWAP. Consider the elements of the"Fakester Manifesto" as you develop your idea. We will discuss these together in class.
- Darko Maver
- LonelyGirl15
- The Fakester Manifesto
- MySpace and commercial fakesters
- Seattle Craigslist sex scandal
- Black People Love Us!
25 September
HW: See schedule above about brainstorming blog posts and revisions. For today, bring your completed character development question sheet and storyboard, with images. ALSO, post comments for class members idea lists by SUNDAY AT 6PM.
27 September
HW: IDENITY SWAP 1 - on-line activity should start at the latest by 9 AM today to run for at least one week, until October 7. Bring your first static documentation of the site to class (screen captures, emails, IMs, etc.)
Q: italics & emphasize, bold & strong: what is the difference?
From an article on accessibility, form, and content from w3.org
Initially, there were a pair of HTML elements whose purpose was to indicate
that some portion of the text required emphasis; and this pair of elements
allowed for two degrees of emphasis. The elements in question are the EM
and STRONG elements. At a later stage, the elements for italic
and bold text were added; these are the I and B
elements. Here is an example of all of them, again as straight markup,
<EM>This is emphasized text.</EM>
<STRONG>This is strongly emphasized text.</STRONG>
<I>This is italic text.</I>
<B>This is bold text.</B>
and as rendered text:
This is emphasized text.
This is strongly emphasized text.
This is italic text.
This is bold text.
Now, the I element means, "render as italic text"; and the B element, "render as bold". Obviously, these are both formatting commands. However, a glance at the EM and STRONG elements reveals that they are also rendered as italic and bold, respectively. What is the difference?
The difference is that if the markup is EM or STRONG,
then the text is declared as requiring emphasis, but only that. It
does not go further to declare how the text should be emphasized. On the other hand, while using I or B does emphasize the text, it does so in a purely visual way. "Italic" or "bold" are type setting directives for printed versions of the text. What if the markup were passed to a voice synthesizer to speak the text? How does one speak text that is bold? Using B commits one to a specific way of rendering the text, specifically, a visual one; when, what is really desired is a declaration that this text is somehow different and to allow the expression of that difference to vary depending on the medium in which it is rendered. Indeed, even within a medium, there may be constraints, such as screen real estate, that alter how emphasized text can be drawn. Thus, the use of EM and STRONG elements is superior in the sense that they describe the content without committing it to a specific format.
tips for the VIEW SOURCE project
1- Add comments
2- Meta tag
3- Don't forget to title your page.
4- Take advantage of the tooltips function for more places to communicate with your viewer.
5- not all your links have to be external... you can also link to areas within the same page or the same site, and link to files or documents.
6- remember you can use the BASE tag with the target attribute to specify how all the links on a page will open (see p. 53 of your text)
13 September 2006
meta refresh tag meets ASCII art
Thinking about hidden messages
The Debian GNU/Linux package tool apt-get has an Easter egg involving an ASCII cow when variants on "apt-get moo" are typed into the shell.
Is there porn hidden in Disney animations?
Low-level All Stars is a collection of modified video start up screens from "crackers", those who hack/crack into video game copy protection.
What is steganography?
Da Vinci as cryptogropher
Then, the judge who ruled in a copyright case against Da Vinci Code author Dan Brown created his own secret message in the ruling!
embedding secret messages in sound and video files
12 September 2006
Reading response ADE
11 September 2006
VIEW SOURCE : due 18 Sept
For the project VIEW SOURCE, use basic HTML to create a website with at least 5 pages, with one page of ASCII art in the source code and one page in which every word on the page is a link. Don't throw the site together randomly, think about what you want the site to be about (a theme, a topic, a story, an idea) and center your content around that. Worth 5% of semester grade.
FOR WEDNESDAY 13 September:
1-read Greene, p.6-64, post response to the class blog.
2-look at the examples of early internet art for inspiration:
-Make sure to view the source code of this project:
http://wwwwwwwww.jodi.org/ (1995)
-This is an example of a project in which each word on the page is a link:
Heath Bunting's _readme.html (1996)
-a weekly anthology of codework from Nettime (2002-2004)
-Here is some ASCII net art:
Deep ASCII, conversion of the classic porno film Deep Throat (1998)
-links to ASCII art generators- some are freeware that can be downloaded to your computer, some can be used directly from the website, and you can cut and paste the results into your text editor/HTML file
FOR MONDAY 18 September:
-finished site, no less than 5 pages. Don't forget your index.html page.
-You may not use a WYSIWYG editor like Dreamweaver of GoLive, rely only on your HTML book and any resources you might find on the web.
-The site should function as a coherent whole, not just something pieced together to fit the technical requirements.
-Upload it to your SMCM server space and check how it looks in different browsers.
BLOG ART : ongoing semester-long project
Many art courses will ask you to keep a sketchbook or idea log. Remember that "blog" is just a new word for JOURNAL. It is a collection of media that is posted over time. This media can include, but is not limited to: poetry, photos, audio, video, drawings, scans of images, site links, documentation of actions, anything that can be experienced through the web.
Please keep in mind that your blog project will need to be sustained for at least 3.5 months (September - mid December). Develop a concept that will allow you to post AT LEAST once a week. An idea that necessitates more frequent entries is okay too, but you must stick to this minimum. When developing your idea, make sure it is sustainable with your schedule (posting one entry every hour is definitely do-able but may require you to adjust your activities, like sleeping?!) Propose something that will remain exciting to you over the course of many weeks, or that might serve as a creative challenge to you. Also to consider: if your content relies on other people, how will you make sure that you are able to solicit their input in a timely way?
For Wednesday 30 August, please choose a blog art project to present to the class, and be able to talk about why you find it interesting. Also for Wednesday is the task of finding a very bad website!
Classes are not in session on Monday 4 September. Your homework is to develop a list of 10 possible blog art project ideas. Also check out my link to blog hosting sites and decide which one you will use.
10 September 2006
18-20 Sept schedule
-HW: assignment 2: VIEW SOURCE is due
-in-class: Your SMCM Account, file structures, naming conventions, permissions, and using FTP.
9-20
-HW: read Greene, 65-116, post to Blackboard
-in-class: Images, scanning. jpg, gif formats, compression, palettes and bit depth, web-safe palette (216) and attributes.(height, width, border, etc.) background images
06 September 2006
1969 art by telephone show
artist presentation topics
Tom - Lev Manovich
Ade - Alexei Shulgin
Nast'a - Julia Scher
Nathan - Tetsuo Kogawa
Sandra - SubRosa
Eleanor Antin
As more inspiration for your blog, consider the work of Eleanor Antin. In the 1972 piece "Carving, A Traditional Sculpture", Antin photographed herself over the course of many days during a diet, documenting her loss of weight as a kind of "carving" into her own body.
She also created a series of postcards in which she photographed hundreds of boots in different locations across the U.S.
11-13 Sept schedule
-HW: You will present your findings about an artist/project to the class. I will be choosing the subjects for each person (please see "ASSIGNMENTS"). Plan to speak for 8 to 10 minutes and show examples. Find out as much as possible about the author(s), and be prepared to answer questions about the work.
-in-class: your presentations, intro to assignment 2: VIEW SOURCE. FT screens work. Bring your HTML books to class! Create and post your first entry for the blog art project. You will email the links to FT in class, and sign up for a Blogger account.
WED 13 Sept
-HW: read Greene, p.6-64, post response to the class blog...
-in-class: Complete pages 1-63 in HTML book. Work on assignment 2.
where is your local site?
file:///Users/YOURUSERNAME/Desktop/web/home.html
Of course you could just double click or drag it into the browser shortcut in the dock, but it's important to know the PATH, the set of directions to where your files are contained on the hard-drive.
Try it in different browsers: Firefox, Safari, Explorer.
Sophie Calle
French artist Sophie Calle often creates situations that allow her to investigate other people's lives.
In the series "The Hotel" (1986), she took a job as a housekeeper and took photos of other peoples' belongings, eavesdropping while she cleaned.
In another piece called "The Sleepers" (1979) she asked people to come sleep in her bed for 8 hours, each person replacing another, photographing them every hour and writing down everything they said.
And in 1983, the newspaper "Liberation" offered Calle 1/2 a page a day for the summer for a project. Calle used an old address book she found on the street, visiting each people listed inside asking them to tell her about the owner.
See a list of her projects in Wikipedia.
On Kawara, the original blogger
In a long-term piece called the "Today Series", On Kawara paints the day's date in black and white, each identical to one another. Each painting takes about 8 hours to create, and each that can't be finished on the same day are destroyed.
In another ongoing series started in the late 60s, Kawara sent postcards and telegrams to his friends which stated simply:
I AM STILL ALIVE.
He has also done another series called "I Went", a collection of maps in chronological order that mark he daily movements.
01 September 2006
blog art : project 1
Your first assigment is to create a semester-long blog art project. Please see the collection of links above to see what other artists have done. If you are new to blogging, I prefer that you use Blogger, but you may use other sites to host your project as well.
Many art courses will ask you to keep a sketchbook or idea log. Remember that "blog" is just a new word for JOURNAL. It is a collection of media that is posted over time. This media can include, but is not limited to: poetry, photos, audio, video, drawings, scans of images, site links, documentation of actions, anything that can be experienced through the web.
Please keep in mind that your blog project will need to be sustained for at least 3.5 months (September - mid December). Develop a concept that will allow you to post AT LEAST once a week. An idea that necessitates more frequent entries is okay too, but you must stick to this minimum. When developing your idea, make sure it is sustainable with your schedule (posting one entry every hour is definitely do-able but may require you to adjust your activities, like sleeping?!) Propose something that will remain exciting to you over the course of many weeks, or that might serve as a creative challenge to you. Also to consider: if your content relies on other people, how will you make sure that you are able to solicit their input in a timely way?
For Wednesday 30 August, please choose a blog art project to present to the class, and be able to talk about why you find it interesting. Also for Wednesday is the task of finding a very bad website!
Classes are not in session on Monday 4 September. Your homework is to develop a proposal for your blog art project (at least one paragraph) and post it to the Blackboard "Blogs" section by 11 pm Monday.
Also check out my link to blog hosting sites and decide which one you will use.

